Tout a commencé en 2018 lorsque la mise à jour Lighthouse 3.0 a été publiée. Cette mise à jour particulière comprenait des mesures de performances et de vitesse qui étaient intégrées dans les performances globales du site, le PageSpeed Google était né.
Qu’est-ce que le PageSpeed Google ?
Une partie de l’objectif global de Google est de fournir le meilleur service possible à sa clientèle, qui est littéralement tout le monde…
À cette fin, Google veut faire du Web un endroit plus rapide . Par conséquent le domaine où Google peut facilement et rapidement influencer est la vitesse d’un site Web en l’intégrant dans un de ces critères de pertinence.
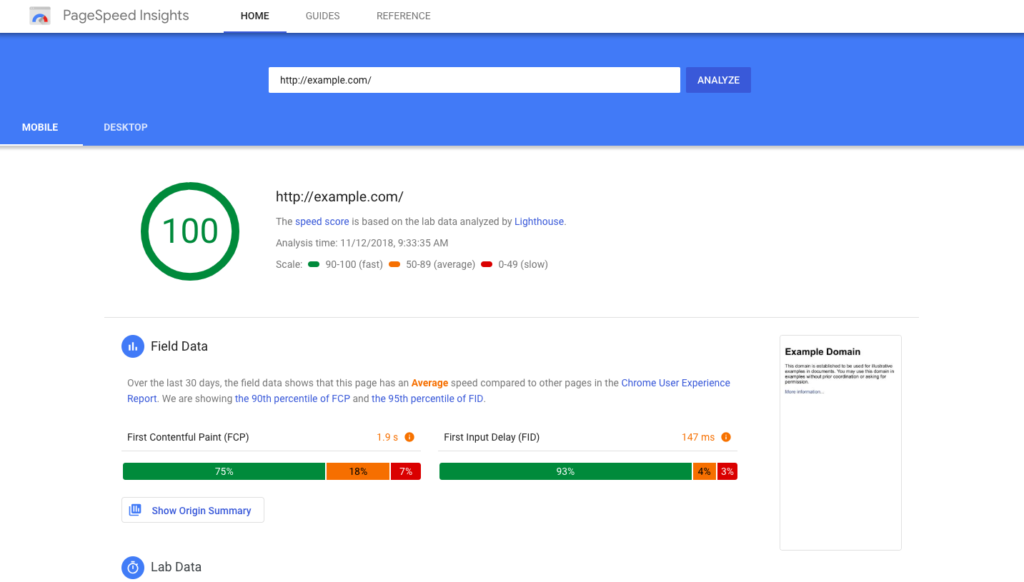
Les critères spécifiques que Google utilise pour calculer la vitesse de la page ont été fournis par Google. Cela permet aux propriétaires de sites d’analyser leur site et de trouver des moyens de l’améliorer. Il existe différents outils, mais la meilleure option est le PageSpeed Insights de Google qui fournit un score actuel ainsi que des suggestions d’amélioration.
Il existe une multitude de critères utilisés pour calculer la vitesse de la page. Tels que les redirections, la compression, le temps de réponse du serveur, l’utilisation de JavaScript, etc. Ces critères changent et il est important de les vérifier régulièrement afin de pouvoir optimiser votre site au besoin.
Exemple du PageSpeed Insights de Google. Source : Google
Pourquoi l’optimisation de la vitesse du site est-elle importante ?
Aimez-vous les clients satisfaits, obtenir plus de conversions ? En un mot, ceux sont les deux raisons les plus importantes pour lesquelles l’optimisation de la vitesse du site est importante.
Des études ont également montré que pour chaque seconde au-delà d’un repère de base de 3 secondes pour la vitesse de chargement, votre taux de conversion est réduit de 3%. Cela signifie que si votre site Web prend 6 secondes pour charger, votre taux de conversion chute de 9%.
Nous vivons dans une Société impatiente. L’attention a lentement diminué au cours de ces dernières décennies, à mesure que nous avons changé la façon dont nous traitons les tâches et les informations. Si vous voulez des clients satisfaits, vous devez leur fournir des informations relativement rapidement selon les normes actuelles. Attendre 10 secondes, pour qu’un site Web se charge, était bien en 2000, mais en 2020, presque plus personne n’attend.
Conseils pour améliorer le PageSpeed
- Formats d’image plus intelligents – Utilisez le bon type de fichier image tel que JPEG, GIF ou PNG et de ne pas utiliser TIFF ou BMP. Le passage à de nouveaux formats tels que WebP , JPEG 2000 ou JPEG XR est peut-être encore plus important . Ces formats sont généralement plus petits mais ne perdent pas la qualité d’image.
- Utilisez un logiciel d’optimisation d’image – Les images doivent être optimisées et compressées dans la mesure du possible. Elles doivent également être dimensionnées correctement pour chaque page plutôt que d’utiliser une philosophie de taille unique. Un bon logiciel d’optimisation d’image aide grandement à cet égard et vaut l’investissement. Il existe également une poignée d’options gratuites si vous ne voulez pas acheter une option supérieure comme Photoshop. Pour les sites qui utilisent WordPress comme système de gestion de contenu, assurez-vous d’utiliser des plugins utiles qui redimensionnent automatiquement les images lors du téléchargement ou d’autres tâches importantes pour gagner du temps.
- Chargement d’ image asynchrone – Le chargement d’image asynchrone, ou chargement différé, est une méthode dans laquelle seules les images apparaissant dans le point de vue du navigateur. Parfois, vous avez peut-être vu cela si vous faites défiler rapidement vers le bas après un chargement de page pour trouver les éléments toujours en cours de chargement. La raison pour laquelle cela fonctionne bien est que des métriques spécifiques dans l’analyse de la vitesse de la page se concentrent sur la rapidité avec laquelle certaines tâches sont terminées.
- Utilisez un CDN – CDN signifie Content Delivery Network et peut considérablement augmenter la vitesse globale de votre site. Le CDN met en cache les pages sur plusieurs serveurs plutôt que sur un seul serveur. Quand quelqu’un fait une demande locale pour votre site Web, cette demande est envoyée au serveur le plus proche avec une page en cache plutôt qu’au serveur hôte. Cela peut faire une différence significative dans tous les domaines, en particulier pour les entreprises qui opèrent sur de vastes territoires ou à l’échelle mondiale ou avec des sites qui nécessitent de nombreux va-et-vient.
- « Trim the Fat » – En règle générale, chaque site Web a un certain niveau de gonflement qui ralentit les performances globales. Le contenu et les images sont des coupables courants. Auditez judicieusement les pages et considérez la valeur et le but de chaque image et autre contenu. Les plugins WordPress peuvent également réduire la réactivité d’un site, car ils peuvent avoir besoin d’accéder à d’autres serveurs pour obtenir des informations. Une règle générale est de ne jamais utiliser plus de 25 plugins. Vous devez également auditer les règles CSS dans le fichier principal Main.css. Chaque fichier CSS supplémentaire (inutile) réduit le temps de chargement de la page pour le rendu de la page.
En Conclusion
Vous l’avez compris, le PageSpeed de votre site internet doit être traité comme une priorité. Les internautes sont impatients et souhaitent obtenir l’information rapidement. Simplement pour améliorer l’UX (l’expérience utilisateur).
C’est aussi le but de Google, rendre le Web plus rapide en intégrant le temps de chargement des pages dans ses critères de pertinence. Cependant ce critère reste minime pour votre positionnement dans le moteur de recherche, cela n’améliorera pas votre classement, il réduira le budget crawl de GoogleBot (le robot Google) qui disposera de plus de temps pour parcourir votre site et donc, augmentera votre indexation de vos pages.
Pour aller plus loin : découvrez notre offre de référencement naturel