Les spécialistes du marketing intelligents savent qu’une conception Web intelligente peut faire une énorme différence dans les taux de conversion. Les premières impressions numériques peuvent faire ou défaire votre crédibilité en tant qu’entreprise. Nous avons quelques conseils de conception pour vous aider à faire la meilleure impression sur les visiteurs de votre site Web.
Temps de chargement
Tout le monde sait qu’un temps de chargement prolongé peut augmenter les rebonds du site Web et réduire les conversions. Vous commencez à perdre des visiteurs après seulement 3 secondes, le temps de chargement idéal.
La réduction de la durée d’attention des consommateurs n’est pas disposée à attendre de longs temps de chargement alors que Google n’est qu’à un clic, ce qui les conduit potentiellement vers les sites Web plus rapides de leurs concurrents.
Si vous souhaitez augmenter les conversions, vous devez trouver des moyens d’accélérer le chargement de votre site Web.
La compression d’images est un moyen simple de le faire. En plus de prêter attention aux types de fichiers, les images de votre site Web pourraient probablement suffire à être un peu plus petites à l’écran – en fait, une image plus petite sera certainement plus adaptée aux mobiles.
La suppression des animations inutiles, des vidéos lues automatiquement et des bannières rotatives peut également permettre à un site Web de fonctionner plus facilement.
En 2020, 52,2% de tout le trafic du site Web était via mobile , assurez-vous donc toujours de vérifier la fonctionnalité mobile de votre site Web après avoir évalué la version de bureau de votre site.
La loi de Hick
Hick, ou la loi Hick-Hyman, décrit le temps qu’il faut à un individu pour prendre une décision en fonction du nombre de choix qui lui sont offerts. L’augmentation du nombre de choix correspond à un temps de décision plus long.
La célèbre Jam Experiment de 2000 illustre parfaitement ce point. Un jour, dans une épicerie, les acheteurs ont reçu un étalage de 24 variétés de confiture et un coupon de 1 $. Un autre jour, le magasin a présenté une table de seulement 6 variétés de confiture.
Bien que la table de 24 confitures ait attiré plus d’attention, le magasin a reçu plus d’achats alors que la table ne présentait que 6 variétés. Cette «paralysie de la décision» ou «paralysie de l’analyse» peut affecter les plus petites choses, de ce qu’il faut prendre pour le petit-déjeuner à des choses plus importantes comme choisir une carrière.
Quel est le lien avec la conception Web ? Présenter trop d’options à la fois aux visiteurs du site Web peut être accablant, entraînant une prise de décision bloquée. Cela peut finalement conduire les consommateurs à abandonner un site Web et à ne rien acheter du tout. Les clients qui se convertissent peuvent prendre du temps, ce qui peut ralentir la progression de votre entreprise et affecter négativement la stratégie marketing.
La simplification des options est essentielle pour obtenir le plus de conversions en ligne. La loi de Hick est l’une des raisons pour lesquelles des entreprises ont généralement 3-4 options de forfait, plutôt que des options adaptées aux besoins exacts de chaque consommateur.
Suivre la loi de Hick peut aider vos visiteurs à se sentir chez eux sur votre site Web et à ne pas être submergés par des choix.
Règle des tiers
Jusqu’à 38% des gens admettent qu’ils quitteront un site Web s’ils pensent que ce n’est pas attrayant. C’est beaucoup de prospects manqués ! Bien que la règle des tiers ne résoudra pas tous vos problèmes de conception Web, c’est certainement l’un des premiers points de départ.
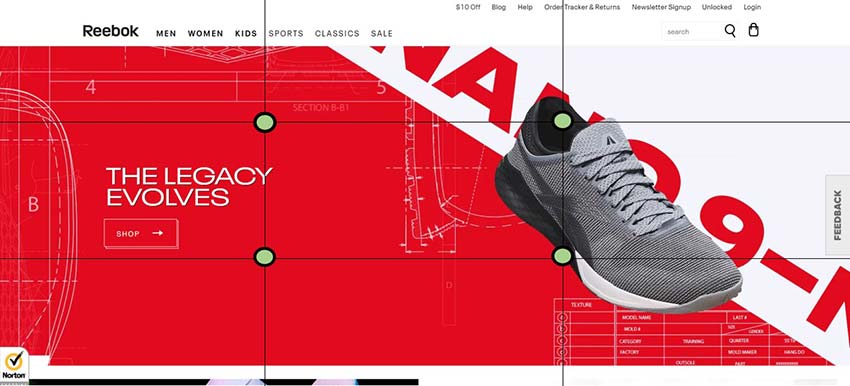
La règle des tiers est un principe de photographie et de vidéographie qui fonctionne en divisant un cadre en tiers. L’œil gravite naturellement vers le rectangle du milieu et les points qui l’entourent, comme le montre l’image ci-dessous.

La page d’accueil de Reebok , par exemple, met en évidence une chaussure à deux de ces points. Le texte par les deux points de gauche attire l’œil sur le bouton CTA (appel à l’action).
En utilisant la règle des tiers, vous pouvez concevoir votre site Web pour inclure des images, du texte ou des CTA importants à proximité de ces points pour générer des conversions.
Espace négatif
Donnez à vos éléments un peu d’espace pour respirer ! Les espaces blancs, ou espaces négatifs, aident à empêcher votre conception de se sentir encombrée et à l’étroit. Cela permet également aux éléments importants, comme les CTA, de se démarquer.
L’espace négatif ne fait pas seulement référence aux espaces vides dans votre en-tête ou votre barre latérale. Il fait également référence aux espaces dans le texte, comme entre ce paragraphe et celui ci-dessus, et entre des lignes et des lettres individuelles. Si tout ce texte était regroupé, il serait illisible !
À l’ère d’aujourd’hui, où les sites Web sont scannés plus souvent qu’ils ne sont lus mot à mot, la lisibilité est cruciale. Si votre message ne s’affiche pas, il ne sera pas remarqué.
Conseils rapides à suivre:
- Choisissez des polices claires plutôt que des polices décoratives.
- Évitez l’envie de remplir l’espace à exclure avec des publicités ou du texte.
- Assurez-vous que votre site Web est adapté aux mobiles.
- Laissez un espace négatif près des barres latérales; ceci est particulièrement utile pour les utilisateurs mobiles qui ont un espace de défilement limité et peuvent être découragés par des conceptions exiguës.
Couleurs
Faites attention aux couleurs que vous choisissez pour votre site Web. Bien que ce soit une bonne idée de maintenir la cohérence avec les couleurs de votre marque, vous pourriez perdre beaucoup de conversions si vous ne tenez pas compte de la relation entre les couleurs de votre site Web et de la manière dont les couleurs peuvent être utilisées pour influencer la décision.
Texte
Le texte de vos pages doit être très contrasté. Pour la plupart des sites Web, cela signifie que vous devez avoir du texte noir sur fond blanc ou vice-versa.
CTA (incitations à l’action)
Y a-t-il des boutons sur votre site Web, comme «S’abonner» ou «Ajouter au panier», sur lesquels vous souhaitez améliorer les taux de conversion ? Faites-leur un contraste élevé et assurez-vous d’utiliser votre couleur de contraste avec parcimonie. Un bouton CTA rouge, par exemple, se démarquera sur un site Web avec un fond blanc qui n’utilise pas déjà fréquemment la couleur rouge.
Un moyen simple de déterminer la meilleure couleur de contraste pour votre site Web consiste à utiliser la roue chromatique et à localiser la couleur opposée aux couleurs principales dans la conception de votre site Web. Si l’arrière-plan de votre site Web est bleu, pensez à rendre vos boutons oranges, par exemple.
Si la couleur principale de votre site Web est le blanc et que votre couleur secondaire (les couleurs de votre marque, peut-être) est le jaune, pensez aux boutons CTA bleus.
Quelles que soient les couleurs que vous choisissez, assurez-vous de les garder cohérentes sur tout le site Web. Ne pas avoir de bouton CTA jaune sur une page et de CTA bleu sur une autre, par exemple. Avoir des couleurs cohérentes aide à établir la reconnaissance de la marque et facilite la navigation des consommateurs sur votre site Web.
La seule exception à cette règle: les icônes de médias sociaux. Il peut être plus facile pour les visiteurs de votre site Web de repérer vos icônes sociales si elles sont dans les couleurs d’origine de la plate-forme; c’est-à-dire les couleurs que la marque utilise dans son propre marketing. L’oiseau bleu de Twitter est instantanément reconnaissable, mais si vous changez l’icône en une autre couleur pour se fondre dans votre site Web, les utilisateurs risquent de manquer l’icône.
Le choix des meilleures couleurs pour votre site Web peut prendre un certain temps. Jouez avec vos options jusqu’à ce que vous aimiez ce que vous voyez.
Images ou vidéos accrocheuses
Imaginez un site Web ne contenant que du texte, de la navigation et des appels à l’action. Assez ennuyeux, hein?
Des images et / ou des vidéos aideraient à briser ces informations. Ils aideraient également les visiteurs à scanner le site et à aller droit au but. Que peut m’offrir cette entreprise? Que font-ils?
Si vous voyez une photo d’un dentiste sur la page d’accueil d’un site Web, par exemple, vous n’avez même pas besoin de lire le texte pour avoir une idée de ce que fait cette entreprise.
Le problème est que de nombreux concepteurs de sites Web de bricolage ne savent pas comment obtenir des photos ou des vidéos de haute qualité à mettre sur leurs sites Web.
Heureusement, nous sommes en 2021 et Internet a une solution pour la plupart des besoins de contenu. Si l’embauche d’un photographe, vidéaste ou concepteur Web n’est pas une option, vous pouvez envisager l’un de ces sites Web pour obtenir des images, parfois libres de droits:
Il convient également de noter que vous pouvez rechercher des images libres de droits directement sur Google. Il est également possible d’intégrer des publications sur les réseaux sociaux, il n’est donc pas toujours nécessaire de créer vous-même une image totalement unique.
Considérez le meilleur contenu visuel pour votre image de marque et n’oubliez pas que l’inclusion des visages des gens dans les médias peut aider les consommateurs à établir un lien avec votre marque. Les expressions humaines n’ont pas de prix et peuvent être des motivations très puissantes.
Loi de Fitts
Saviez-vous que les taux de conversion peuvent être affectés par l’emplacement et la taille de vos boutons par rapport à la distance à laquelle le curseur doit se déplacer?
C’est exact. Cela semble idiot, mais imaginer où votre curseur pourrait naturellement tomber lors de la consultation d’un site Web peut aider à améliorer le CTR (taux de clics).
Cela vous semble compliqué? N’y pensez pas trop. Les barres de navigation sont un excellent exemple de la loi de Fitts appliquée; puisque les options de menu peuvent vous amener directement à ce que vous recherchez, vous n’aurez pas à faire défiler dans l’oubli. Plutôt que de rechercher le score des Celtics sur la page d’accueil des actualités, vous pouvez d’abord vous rendre sur la page des sports pour gagner du temps. Comprendre quels raccourcis vos visiteurs peuvent trouver utiles et comment les appliquer améliorera l’expérience utilisateur.
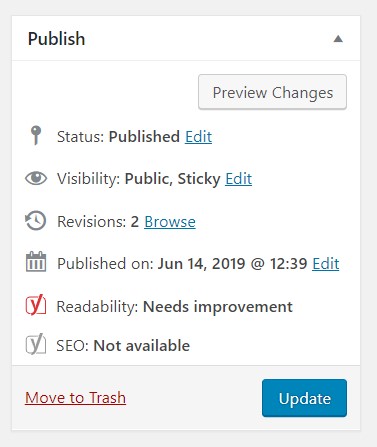
Un autre exemple: l’interface utilisateur de WordPress. Si vous avez déjà remarqué que la plupart des options de publication d’articles se trouvent dans le coin supérieur droit de la page, ce n’est pas un accident.
Remarquez que le bouton « Mettre à jour » contient une police plus grande et une couleur d’arrière-plan unique, et se trouve dans un emplacement facile à trouver:
Les liens «Modifier» sont tous moins visuels puisque l’utilisateur typique ne les frappe pas aussi souvent qu’il le ferait avec le bouton «Mettre à jour». Cependant, ils sont tous au même endroit, juste au cas où.
Adhérer à la loi de Fitts n’a pas à être compliqué. Concentrez-vous simplement sur la conception de votre site Web pour permettre aux consommateurs de localiser aussi facilement que possible ce qu’ils recherchent.
Conception familière
Unique peut être personnellement satisfaisante, mais ce n’est pas toujours mieux.
Prenez un site Web de commerce électronique en concevant un nouveau bouton «Ajouter au panier». Ils travaillent sur trois options, chacune avec un fond orange mais un texte différent:
- +
- Ajouter au chariot
- + Panier
Quel texte pensez-vous être le plus efficace? Si vous avez dit la deuxième option, «Ajouter au panier», vous avez raison.
C’est parce que des sites Web comme Amazon sont tellement ancrés en nous que lorsque vous décidez d’acheter quelque chose, vous cliquez sur le bouton «Ajouter au panier». Frapper quoi que ce soit d’autre ne serait pas naturel. Vous pourriez même survoler complètement le bouton.
Une nouvelle tendance dans les barres de navigation est également apparue, selon laquelle les utilisateurs doivent attendre des animations, puis cliquer plusieurs fois pour accéder aux informations dont ils ont besoin. Des conceptions compliquées comme celle-ci peuvent être déroutantes et même aggravantes pour certaines personnes.
Il n’est pas nécessaire de réinventer la roue pour créer un site Web beau et efficace.
Pages de destination
Créez des pages de destination distinctes pour la recherche organique et les annonces payantes. Pourquoi? Parce que la façon dont les consommateurs accèdent à chaque page de destination est fondamentalement différente. Dans cet exemple, supposons que vous dirigiez une boulangerie locale à Dallas, au Texas.
Trafic organique dérivé de la recherche organique ou du référencement
Si vous avez développé le référencement de votre site Web, un visiteur peut rechercher des «boulangeries qui répondent à Dallas, TX» et découvrir votre site Web. Génial! Lorsqu’il clique sur le lien vers votre page de destination, il peut trouver une description complète de votre établissement, ce que vous proposez, des témoignages et les jours et heures d’ouverture de l’entreprise. Vous avez probablement prêté attention aux mots-clés et avez consacré du temps à perfectionner d’autres éléments de référencement.
Cependant, si votre client potentiel a découvert votre site Web via des annonces payantes…
Trafic dérivé des publicités payantes
Si vous avez acheté des publicités auprès d’un service comme Facebook ou Google, ces plates-formes sont suffisamment intelligentes pour trouver vos clients potentiels pour vous sans que vous ayez à vous soucier du référencement . Cependant, comme il est possible que l’utilisateur ait cliqué sur l’annonce alors qu’il était en train de faire autre chose que de rechercher des boulangeries qui desservent Dallas, il est important de le faire passer le plus rapidement possible dans le processus de conversion. Cette page de destination doit être propre et précise.
Fil d’ariane
Les visiteurs l’utilisent pour naviguer facilement sur votre site Web. Il peut ressembler à ceci:
Nom du site ABC >> Blog >> Conversions >> Conseils de marketing par e-mail pour augmenter les conversions
Les fil d’Ariane sont utiles sur les grands sites Web et pour les sites Web avec beaucoup de trafic organique. Un visiteur peut rechercher des conseils de marketing par e-mail et trouver votre article, mais dire que le visiteur souhaite voir d’autres articles similaires déjà sur votre site Web. Ils ne sauront pas où trouver ces articles dans le menu à moins que vous ne les dirigiez dans la bonne direction.
Fournir plus d’informations aux visiteurs de votre site Web ne peut que renforcer la crédibilité de votre marque.
Principe de similarité de la Gestalt
Le principe de similitude de la Gestalt en ce qui concerne la conception de sites Web peut se résumer comme suit: Le cerveau humain regroupe des objets similaires. Dans le monde numérique, il est important de pouvoir établir des connexions rapidement et avec précision.
Vous pouvez tirer parti de cette loi de conception en plaçant les éléments que vous souhaitez associer les uns aux autres. Par exemple, vous pourriez avoir un témoignage incroyable. Si l’un de vos objectifs est d’augmenter les abonnements à votre liste de diffusion, vous pouvez envisager de placer un bouton CTA près du témoignage.
Le principe de similitude de la Gestalt consiste à tirer parti du contenu existant et à l’organiser de manière à obtenir de meilleurs taux de conversion.
Réflexions finales
Ce ne sont que quelques idées sur la façon de concevoir un beau site Web qui génère des conversions. Étant donné que les tendances en matière de référencement et de conception évoluent constamment, il est important de se tenir au courant des changements.
Il est également important d’effectuer des tests A / B lorsque vous travaillez avec l’un de ces conseils de conception, car aucun principe n’est complètement infaillible. Ce qui ne fonctionne pas sur la plupart des sites Web peut en fait fonctionner sur le vôtre.
Vous ne comprenez peut-être pas comment effectuer des tests A / B ou appliquer ces conseils. Une agence comme Ad4web peut vous orienter dans la bonne direction.

